Semiotika adalah ilmu tentang tanda-tanda yang menawarkan penjelasan tentang bagaimana orang mengambil makna dari kata-kata, suara dan gambar. Pemahaman tentang semiotika membantu seorang desainer untuk menanamkan bekerja dengan referensi yang memungkinkan beberapa lapisan informasi kepada pembaca.
Prinsip-Prinsip Semiotika
Desainer menggunakan gambar untuk berkomunikasi. Ketika gambar dikembangkan melalui penerapan prinsip-prinsip semiotik, perangkat grafis dapat dibuat berarti lebih dari itu akan tampak pada pandangan pertama. Jenis citra, gaya dan presentasi, kualitas dan bagaimana hal itu telah direproduksi semua dapat menambahkan lapisan makna pada desain keseluruhan, menggambar arti yang berbeda dari konteks dimana ia ditempatkan. Desain bee (berlawanan) untuk madu Waitrose adalah contoh yang baik sebagai tiga garis sejajar pada tubuh lebah menjadi ‘E’ dalam konteks deretan huruf yang ditempatkan.
Simbol, gambar, dan symbol indeks
Simbol adalah representasi fisik yang dikenali dari pokok-pokoknya, sementara gambar bergantung pada pemahaman bersama. Misalnya, ‘anjing’ juga bisa menjadi symbol, elemen faktorial yang mengkomunikasikan konsep, ide atai objek, seperti tanda, pictogram, atau elemen grafis yang menggambarkan suatu tindakann melalui referensi visual atau petunjuk. Sebuah salib merah adalah gambar yang dipahami secara universal, yang berarti bantuan atau perawatan medis. Indeks adalah tanda-tanda yang memiliki pranala ke objek. Misalnya tapal kuda atau sebuah landasan bisa menjadi indeks untuk kuda.
Tanda
Tanda sering menjadi elemen grafis yang digunakan untuk visual mewakili objek, orang atau ide dengan mengurangi kekarakteristikan. Sederhana dan langsung dikenali. Misalnya melalui tanda atau penanda ‘anjing’, sebuah gambar anjing disampaikan, huruf ‘d’, ‘o’, dan ‘g’ atau gambar kulit memberikan pesan yang sama. Seekor anjing juga dapat diwakili oleh tanda grafis, sketsa atau gambar. Contohnya adalaj palang merah, tanda yang diakui secara luas
Simbol
Gambar visual kuda ini merupakan gambar yang terlihat seperti kuda.
Gambar
Ini merupakan gambar tapal kuda pada tingkat yang paling dasar, tetapi menyiratkan arti lain seperti balapkuda dan bahkan keberuntungan.
Indeks
Anvil ini adalah link atau indeks ke kuda atau pandai besi, meskipun terlihat tidak
Kemasan Madu Waitrose (kanan)
Kemasan Turner Duckworth untuk madu Waitrose menampilkan sebuah tipografi pengobatan sederhana yang bermain pada huruf ‘E’ pada tulisan ‘HONEY’ untuk menciptkan gambar pada tubuh bergaris pada lebah. Desain serbaguna juga sebuah indeks.
Made in Medway (kanan)Made in Medway adalah sebuah buku yang dirancang dan diproduksi oleh Steve Rowland bekerja sama dengan Medway Renaissance, sebuah organisasi yang juara wilayah Medway di Inggris. Buku ini menampilkan karya dan wawasan seniman dan desainer didaerah. Pada tingkat denotatif, jenis judul jelas menyampaikan tentang apa buku ini. Pada tingkat kognitif, penggunaan jenis yang telah berulir menyiratkan buatan tangan kerajinan.
Kognitif
Cara dimana gambar disajikan secara dramatis mempengaruhi bagaimana informasi diinterpretasikan. Gambar adalah perangkat komunikasi yang kuat karena orang dapat mengekstrak nilai yang berbeda, banyak dari mereka karena mereka sering memiliki makna kognitif jauh melampaui unsur denotatif mereka. Kognisi mengacu pada hak-hal yang telah kita pahami, pelajari atau beralasan. Sebuah gambar menunjukkan seorang wanita tapi wanita mungkin memiliki konotasi lain seperti keluarga, kecantikan, dan cinta. Dalam contoh diatas, presentasi visual menyediakan kait kognitif bahwa warna bagaimana kita menginterpretasikan informasi yang disajikan, baik dari segi warna merah dan pemilihan jenis huruf.
Denotatif
Arti denotative adalah bermakna literal eksplisit yang kita ambil dari gambar. Pada dasarnya, mengambil apa yng kita llihat pada nilai nominalnya. Misalnya, ‘wanita’ bisa diartikan atau menunjukkan seseorang dari jenis kelamin perempuan atau menjadi ibu atau saudara perempuan. Desainer grafis perlu mempertimbangkan baik nilai kognitif dan denotative yang dapat ditanamkan ke dalam karya karena cara informasi yang disajikan. Interpretasi yang berbeda dan mungkin dapat menyebabkan kebingungan dan kontradiksi dimana ada konflik antara apa yang kita lihat (denotatif) dan apa yang kita rasakan (kognisi).
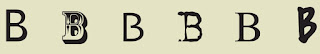
 Pilihan Jenis Huruf (kanan)
Pilihan Jenis Huruf (kanan)Jenis huruf idak hanya simbol yang mewakili suara, jenis huruf juga memiliki kualitas kognitif yang membantu bercerita, yang berarti desainer perlu mempertimbangkan hal-hal yang disampaikan disamping apa yang sebenarnya dikatakan. Sebagai contoh, masing-masing enam font memiliki karakteristik yang berbeda yang mengatakan lebih dari sekedar huruf ‘B’ untuk pembaca.
Saturday Night Experience (bawah)
Gambar disini adalah sampul CD dibuat oleh Mark Design, London untuk Saturday Night Experience music kompilasi dirilis oleh Azul Records. Foto close-up yang banyak dengan pantulan cahaya muncul seperti keringat diwajah orang. Foto-foto itu memproyeksikan makna kognitif clubbers dan penari, sedangkan latar belakang hitam menunjukkan atau menunjukkan suasana larut malam di klub.















